The personal details block allows you to configure and reorder the profile fields that you want to display. This is typically used to personalise landing pages or as part of an alternative profile page. This addresses issues where the default Moodle profile is hard-coded and often shows fields that are irrelevant or in a nonsensical order.
Configure the display
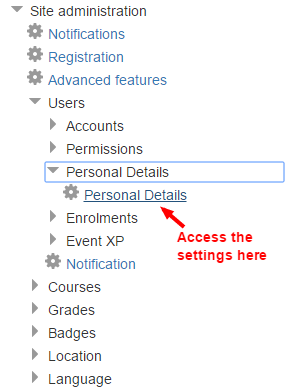
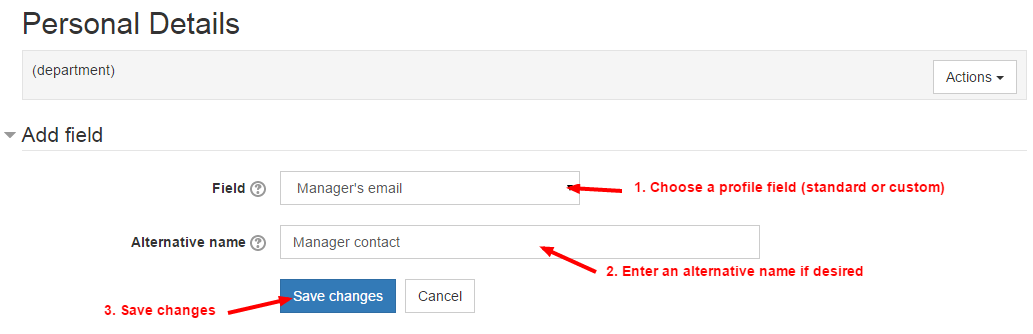
The configuration for the personal details block is managed site-wide so that the display is consistent throughout the interface. However this means you need to configure it before you add the block to a page or it will be empty.


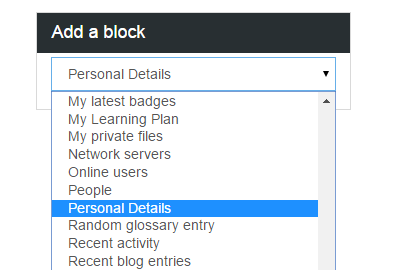
2. Add the block
You can add the block to any page and it will display details for the currently logged in user, however if you add the user profile page it will show details for the user who's profile you are viewing.
You can add to standard Moodle pages such as the site homepage, the course catalogue or a course page.

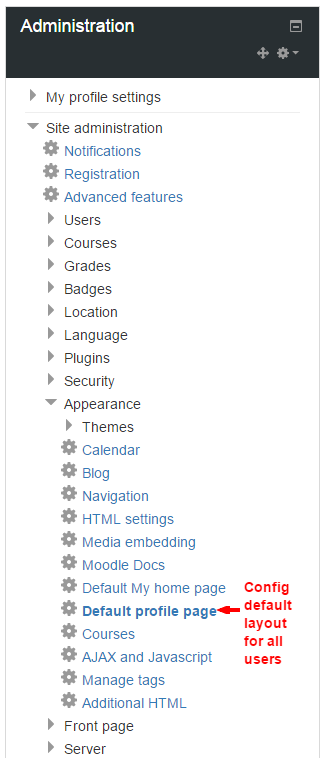
If you want this to display on user profile pages then add it to the default profile page, rather than only adding it your own profile page. You can edit the default profile page via Site Administration -> Appearance -> Default profile and add the block as in the above instructions.

3. Developing a customised profile page
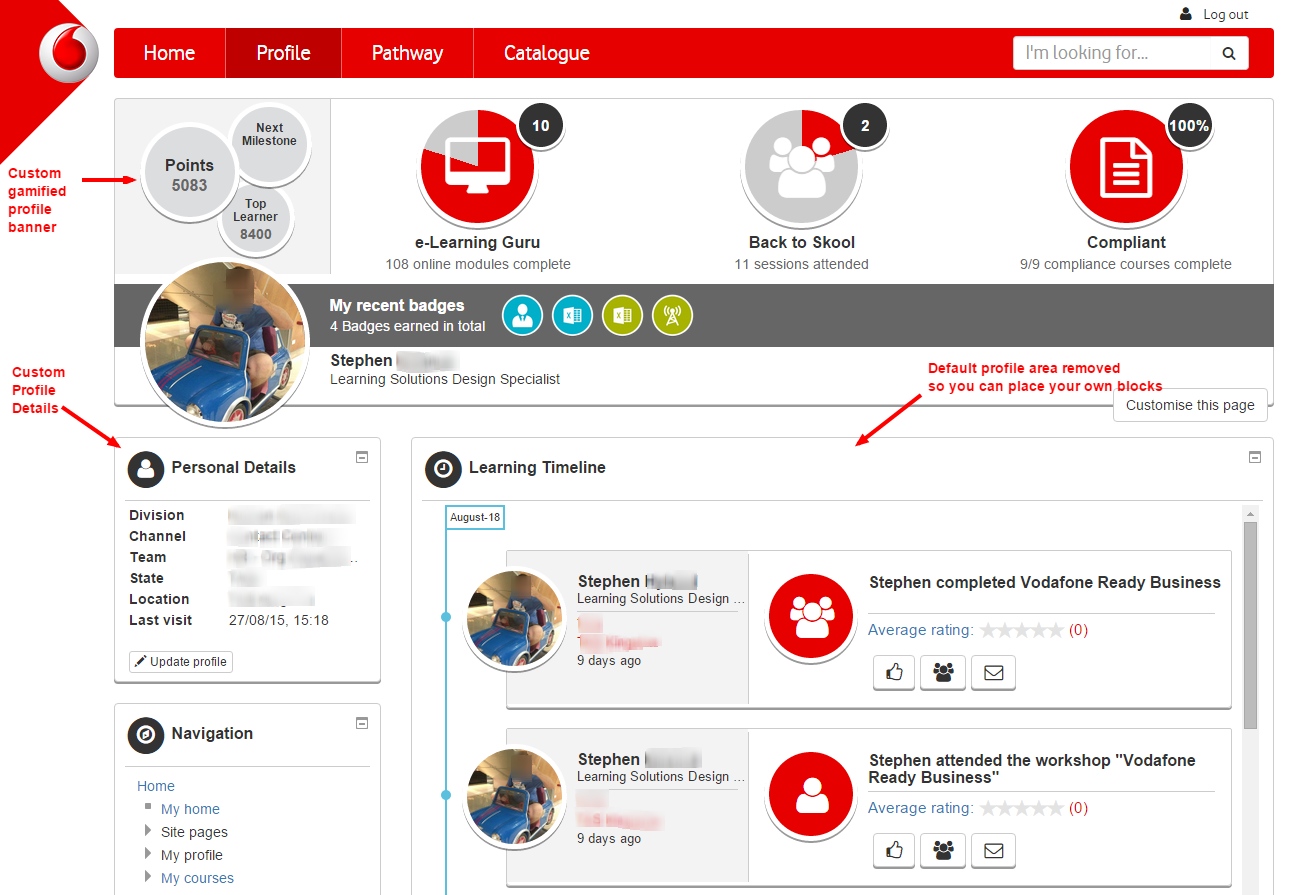
While the block can be used on any page as part of your customisation it is also possible to commission additional design services to tailor a more engaging profile.
The different nature of each organisation means that this type of interface works when mapped to strategic initatives. The below example shows a gamified approach using points, levels, progress dials and badges.

Good!
High quality !